Posted by : kagusia
środa, 16 października 2013
Postanowiłam rozpocząć serię prostych poradników. Może komuś się to przyda. Na pierwszy ogień idą patterny czyli wzorki.
Co to takiego ten pattern? Jest to powtarzalna grafika, która tworzy nam jednolity wzór. Coś takiego jak kolorowy papier do pakowania prezentów. Najprostsze z nich bazują na kropkach, paskach i kwadratach, ale tak naprawdę wzorek można zrobić niemal z każdej grafiki.
W internecie można znaleźć wiele gotowych patternów, wystarczy chociażby wpisać "patterns" na deviantarcie. Po ściągnięciu i ewentualnym rozpakowaniu, powinniśmy mieć plik z rozszerzeniem .pat. Kopiujemy go, wchodzimy do folderu z PSem (domyślnie c:->program files->adobe->adobe photoshop), znajdujemy folder Presets, dalej Patterns i tam umieszczamy nasze pliki.
Gdy zainstalowaliśmy już nasze wzorki, odpalamy PSa z nowym plikiem i tu mamy dwie opcje. W pierwszej klikamy kubełek z farbą i z opcji na górze wybieramy Pattern. Pojawi nam się rozwijane okienko z naszymi wzorkami. Wybieramy odpowiedni i "wylewamy" kubełek z farbą na obszar.
Jeżeli nie widzimy wszystkich klikamy na zaznaczoną strzałkę i tam będzie lista zainstalowanych patternów.
Drugim sposobem jest wypełnienie obszaru, kształtu, napisy itp. i klikając prawym przyciskiem myszy na daną warstwę wybranie Blending Options. W danym okienku zaznaczamy Pattern Overlay. Klikając na zaznaczoną strzałkę wybieramy wzór, dodatkowo mamy kilka opcji edycji takich jak krycie, czy wielkość.
Wzorek możemy również zrobić sami, np. z prostych kształtów lub gotowej grafiki. Dla przykładu pokażę jak zrobić ją własnoręcznie. W przypadku gotowych grafik wygląda to podobnie. Tworzymy nowy dokument (najlepiej nie za duży, np. 50x50 px). Wymyślamy nasz wzór, u mnie są to 3 kolorowe pasy.
Z menu na samej górze wybieramy edit->Define Pattern. Nazywamy nasz wzorek i gotowe. Używamy tak jak było napisane wcześniej. Trzeba pamiętać, że obrazek który definiujemy jako pattern, będzie się powtarzał i rozplanować jego elementy tak żeby potem przy multiplikacji wszystko się "zeszło".
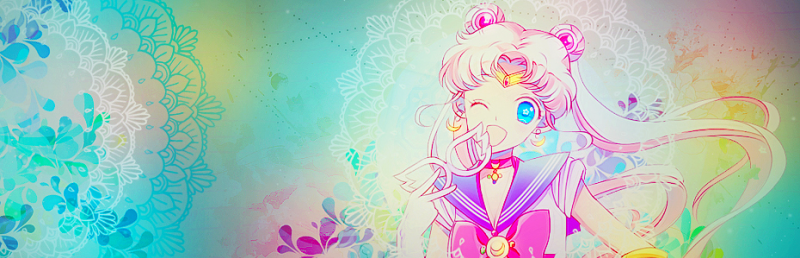
Na koniec przykładowe wykorzystanie wzorków:
Tło, kształty, powtórzenie renderu i napisu, ramka - to wszystko zostało wypełnione patternami. Dzięki wzorkom nie musimy ściągać miliona tekstur, bo możemy pracować na własnych materiałach.
Mam nadzieję, że w zrozumiały sposób przedstawiłam zagadnienie patternów. W razie pytań proszę pisać w komentarzach :)
Co to takiego ten pattern? Jest to powtarzalna grafika, która tworzy nam jednolity wzór. Coś takiego jak kolorowy papier do pakowania prezentów. Najprostsze z nich bazują na kropkach, paskach i kwadratach, ale tak naprawdę wzorek można zrobić niemal z każdej grafiki.
W internecie można znaleźć wiele gotowych patternów, wystarczy chociażby wpisać "patterns" na deviantarcie. Po ściągnięciu i ewentualnym rozpakowaniu, powinniśmy mieć plik z rozszerzeniem .pat. Kopiujemy go, wchodzimy do folderu z PSem (domyślnie c:->program files->adobe->adobe photoshop), znajdujemy folder Presets, dalej Patterns i tam umieszczamy nasze pliki.
Gdy zainstalowaliśmy już nasze wzorki, odpalamy PSa z nowym plikiem i tu mamy dwie opcje. W pierwszej klikamy kubełek z farbą i z opcji na górze wybieramy Pattern. Pojawi nam się rozwijane okienko z naszymi wzorkami. Wybieramy odpowiedni i "wylewamy" kubełek z farbą na obszar.
Jeżeli nie widzimy wszystkich klikamy na zaznaczoną strzałkę i tam będzie lista zainstalowanych patternów.
Drugim sposobem jest wypełnienie obszaru, kształtu, napisy itp. i klikając prawym przyciskiem myszy na daną warstwę wybranie Blending Options. W danym okienku zaznaczamy Pattern Overlay. Klikając na zaznaczoną strzałkę wybieramy wzór, dodatkowo mamy kilka opcji edycji takich jak krycie, czy wielkość.
Wzorek możemy również zrobić sami, np. z prostych kształtów lub gotowej grafiki. Dla przykładu pokażę jak zrobić ją własnoręcznie. W przypadku gotowych grafik wygląda to podobnie. Tworzymy nowy dokument (najlepiej nie za duży, np. 50x50 px). Wymyślamy nasz wzór, u mnie są to 3 kolorowe pasy.
Z menu na samej górze wybieramy edit->Define Pattern. Nazywamy nasz wzorek i gotowe. Używamy tak jak było napisane wcześniej. Trzeba pamiętać, że obrazek który definiujemy jako pattern, będzie się powtarzał i rozplanować jego elementy tak żeby potem przy multiplikacji wszystko się "zeszło".
Na koniec przykładowe wykorzystanie wzorków:
Tło, kształty, powtórzenie renderu i napisu, ramka - to wszystko zostało wypełnione patternami. Dzięki wzorkom nie musimy ściągać miliona tekstur, bo możemy pracować na własnych materiałach.
Mam nadzieję, że w zrozumiały sposób przedstawiłam zagadnienie patternów. W razie pytań proszę pisać w komentarzach :)












Wowowow, w końcu poszerzę swoje umiejętności obsługiwania się psem XDDDDDD Swoją drogą, uwielbiam Twoje prace. Pełne koloru i wszystkie elementy do siebie zawsze cholernie pasuję. God job, senpai!
OdpowiedzUsuń